Browser Wars: the best 10 Android browsers go toe-to-toe

UPDATE: Check out our 2015 edition of Browser Wars.
Synthetic
Before we jump right into this one, it's important to note that all testing was performed on a Google Nexus 4, and great care has been taken to ensure browsers get an equal footing. This means that even the lengthy tests were ran several times (at identical conditions) and the results were then averaged to get as close to being representative as possible.
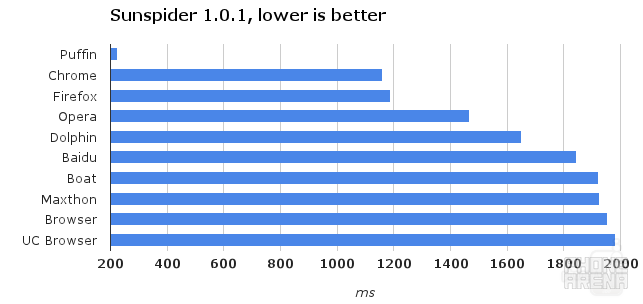
Let's start with the popular SunSpider. Developed by Apple in 2007, SunSpider attempts to measure JavaScript performance.

Before you scream foul at the sight of Puffin's performance, allow us to explain. Puffin is no ordinary browser, in that it leverages cloud computing to do the heavy work and then simply serves you the results, thus the downright amazing performance. What's even more impressive is that Puffin renders the actual, full desktop webpages, complete with heavy Flash-based assets, such as animated ads and such, but more on this later.
The usual suspects, Chrome and Firefox are also in a league of their own, followed by Opera and Dolphin.
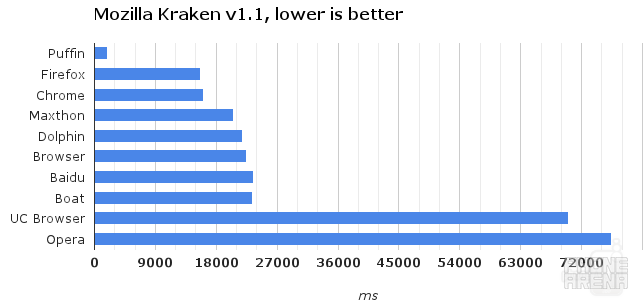
Next up, Mozilla Kraken. This one is much alike SunSpider, but nevertheless -- the more data points, the better.

Again, Puffin smokes the competition achieving truly desktop-grade performance, at least as far as benchmarks go. Chrome and Firefox are, again, trailing behind, but in front of the rest, which are pretty clustered. Both Opera and UC Browser had some serious issues with Kraken for whatever reason, and they kept crashing and Opera, in particular, caused the Nexus 4 to get real piping hot. Weird.
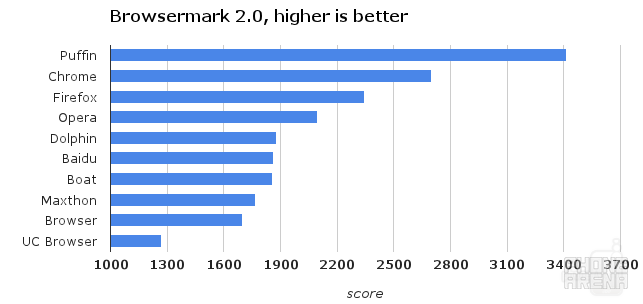
Time for Browsermark, the benchmark which tries to get as close as possible in simulating reality by running a range of tests

Once again, Puffin is in a league of its own, leaving the rest in the dust. On the other hand, Chrome is finally showing what it's capable of and gets a one-up on Firefox. The rest are, again, pretty clustered, though UC Browser had great trouble once again.
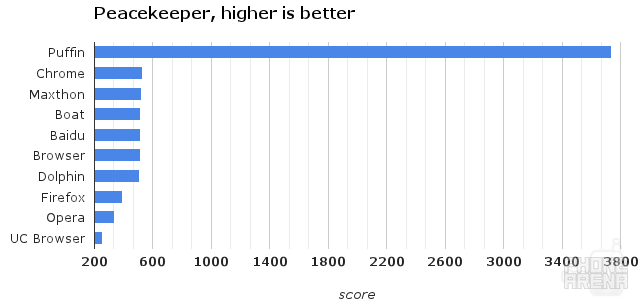
Developed by Futuremark (the same guys who publish 3DMark), Peacekeeper is somewhat aged, but still a relevant browser benchmark. Like Browsermark, it attempts to simulate a wide range of activity that your browser may very well have to go through in your day-to-day surfing.

Yep, that's right -- it's the birdie at the helm, again. However, I should probably note that Puffin, along with Opera, both got an incomplete on this one, so don't put too much stock in their score.
Unlike the rest of the benchmarks we ran, this time around we couldn't arrive at a clear second, as you can see. It's interesting to note that while UC Browser was handling benchmarks horribly (don't give up on it just yet), Firefox and Opera surprised us with the poor performance they offered.
Let's get real
As I said in the beginning, browser performance goes beyond what synthetic benchmarks dictate. Is Puffin truly as good as benchmarks indicate? And what about the rather popular UC Browser -- is it truly as bad as numbers would lead us to believe? Let's find out.
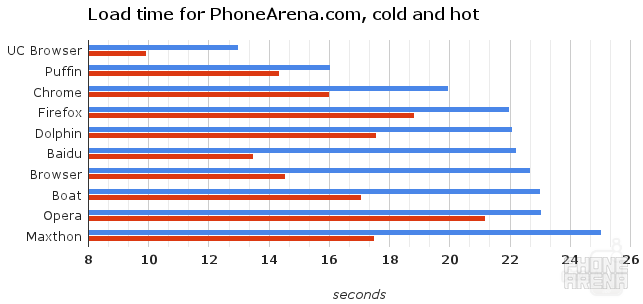
Perhaps the metric you'll all care the most about is simply how long it takes for your browser to open up a page. Turns out, the differences between the various browser clients could be quite drastic. All the tests have been timed to the frame, more or less, and we've tested both cold and hot loading. Cold loading simply means that we first purged all the assets of the browser app, such as any stored data and cache, and exposed it to either of the sites for the first time. Hot loading, as you've probably already guessed, is the time it takes the browser to load the same site, but after it has stored everything it cares to about it. These have been ran multiple times and averaged to arrive at the final numbers you see below.

Remember how I said not to give up on UC Browser just yet? It may not perform particularly well in synthetic benchmarks, but it features a rather decent ad-blocker. This helps it take the first spot when ad-supported websites such as our very own PhoneArena are involved, as the rest had to wait for ads to be served. That being said, Puffin is only technically second, because it actually loaded flash-based assets such as video ads in this particular example. Pretty great, huh? As always, Chrome is a worthy contender, but it is the now ancient Browser and Baidu that surprise -- their hot loads are significantly faster.
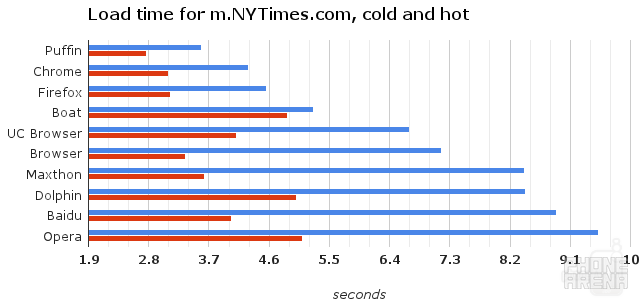
Next up, we used NYTimes' mobile site as a reference:

Now that browsers were faced with a significantly lighter, mobile site with just one ad, UC Browser fell behind once again, though it still did better than the average. Puffin, for the thousandth time, proves that it's got a leg up on the competition, though Chrome and Firefox are not far behind it.
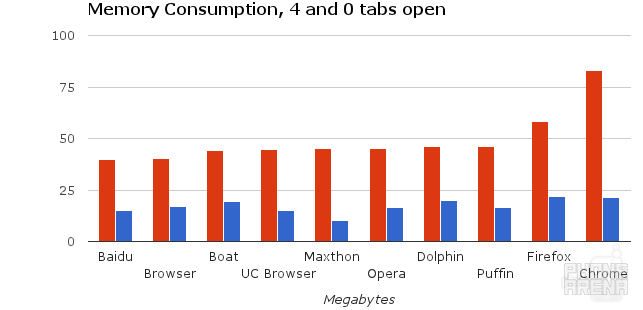
Last, but not least for a portion of our users, which should you pick if you're running on a legacy or a really low-powered Android device? PhoneArena to the rescue:

You're looking at the amount of memory consumption for each individual browser in two reference states: with 4 tabs open (Google.com; PhoneArena.com and the mobile versions of NYTimes and the BBC) and none, or in the browser's respective home. Unlike any other browser, Chrome, like the desktop version, creates a separate session for every tab that is open. I guess the idea is to improve stability, which is great, but don't forget that browsing still remains a rather burdensome task for older devices. Chrome does kill off unused tabs every now and then, but that means that unlike most other browsers, you'll be forced to reload the content on any tab that was a victim of the culling.
With the exception of Firefox, which takes the silver in this negative ranking, the rest sit pretty much together, though Baidu did prove to be the lightest (though it has other major drawbacks, like the fact that it pretty much forces you to turn off some persistently annoying features).
Key takeaways
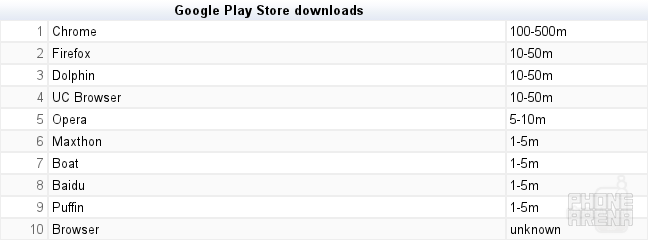
Many of you will not have heard of half of these browsers, even Puffin. The truth of the matter is that regardless of what these results may show, the differences in performance even between the very best and the very worst is hardly noticeable by an untrained eye. Considering the vast popularity of Android, it shouldn't be surprising to see that performance is far from a deciding factor in who's the market leader. Speaking of market leaders, check the table below:

As you can see, while Chrome's spot as the top dog is expected (and deserved), browsers like Dolphin, UC Browser and Opera have quite a following, despite their rather poor showing today. That's because beyond performance, the feature sets that these individual browser clients offer more than make up for the second or two longer it takes them to load the odd page.
Keeping the above in mind, lets talk of our winner today, Puffin. On paper, and in reality, the results this little browser manages are simply amazing and very much edging on desktop performance. But what about the user experience? Sure, it's arguably one of the most feature-rich clients out there, but it doesn't make up for the subpar experience we had dealing with it. Regardless, Puffin will remain on my trusty Nexus 4 and I fully intend to try and live with it and see if it sticks, though I am not that hopeful right now.
As for Chrome, as I said earlier, it's just rock solid. Of course, there's a cost -- it's significantly less feature-rich, so if you want to get fancy and creative with the way you browse on your mobile, Chrome will not make your shortlist.
Firefox is an equally solid offering. A tad less minimalistic than Chrome, it actually brings support for the widest range of HTML5 standards, meaning that every now and then I have a reason to keep it on my device in case a page fails to render in Chrome (and soon, Puffin).
The rest of the contestants are not to be underestimated, though. And truly, there's really no way for you to know which one fits your personal taste best unless you give them a shot and see for yourself. I've come across people who simply love Dolphin, for example, and weirdly enough -- people who still cling to Browser, though as far as I am aware, Chrome has now officially superseded it and I am unaware of whether someone's doing any work on it anymore.
Despite the rankings they received above, all browsers performed well in my experience. That's not to say that none of them was found lacking in one aspect or another, but I'll leave you to discover what works best for you on your own, as any effort on my part to cast a clear winner and loser turns into a maddeningly subjective affair.
Follow us on Google News













Things that are NOT allowed:
To help keep our community safe and free from spam, we apply temporary limits to newly created accounts: